Q:当我们在浏览器中访问一个网址的时候 ,浏览器背后到底发生了什么呢? A:DNS域名解析 –> 发起TCP的3次握手 –> 建立TCP连接后发起http请求 –> 服务器响应http请求,浏览器得到html代码 –> 浏览器解析html代码,并请求html代码中的资源(如js、css、图片等) –> 浏览器对页面进行渲染呈现给用户 –> 进行TCP的4次挥手
这里我在Packet Tracer中模拟一次简单的HTTP请求
环境准备
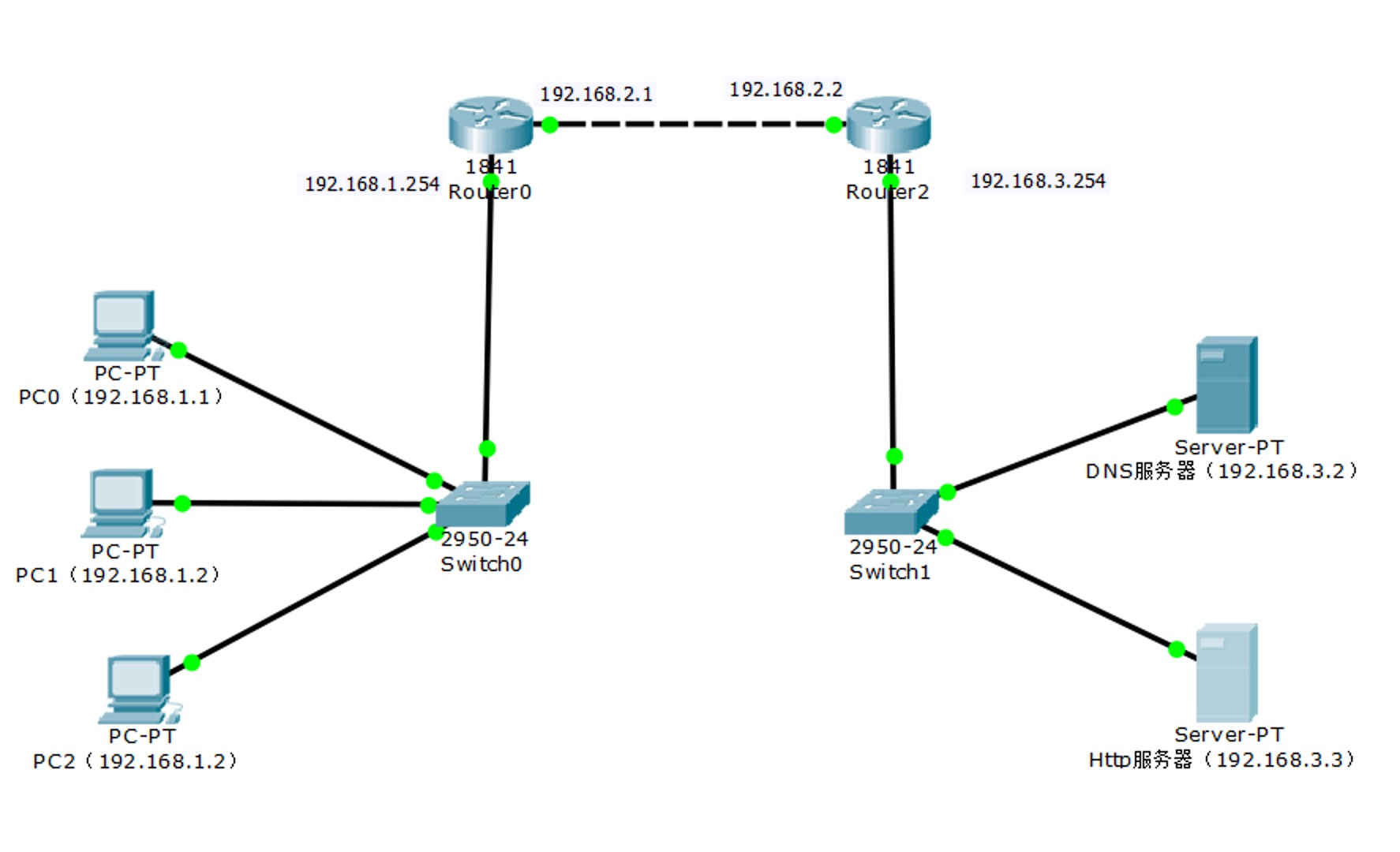
网络拓扑图如下:

域名解析
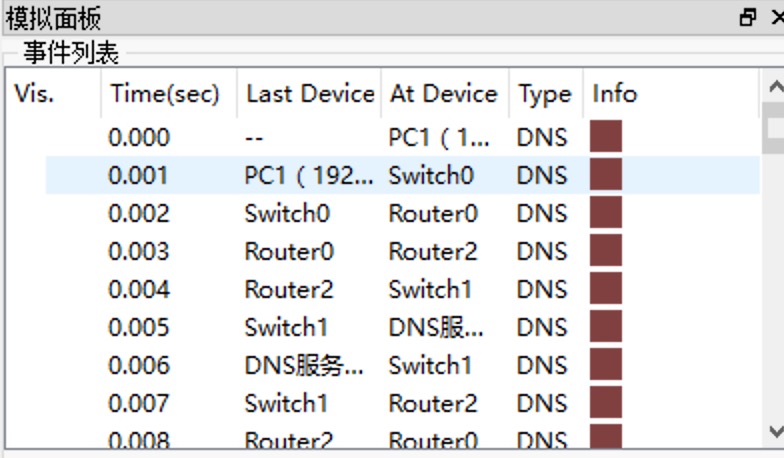
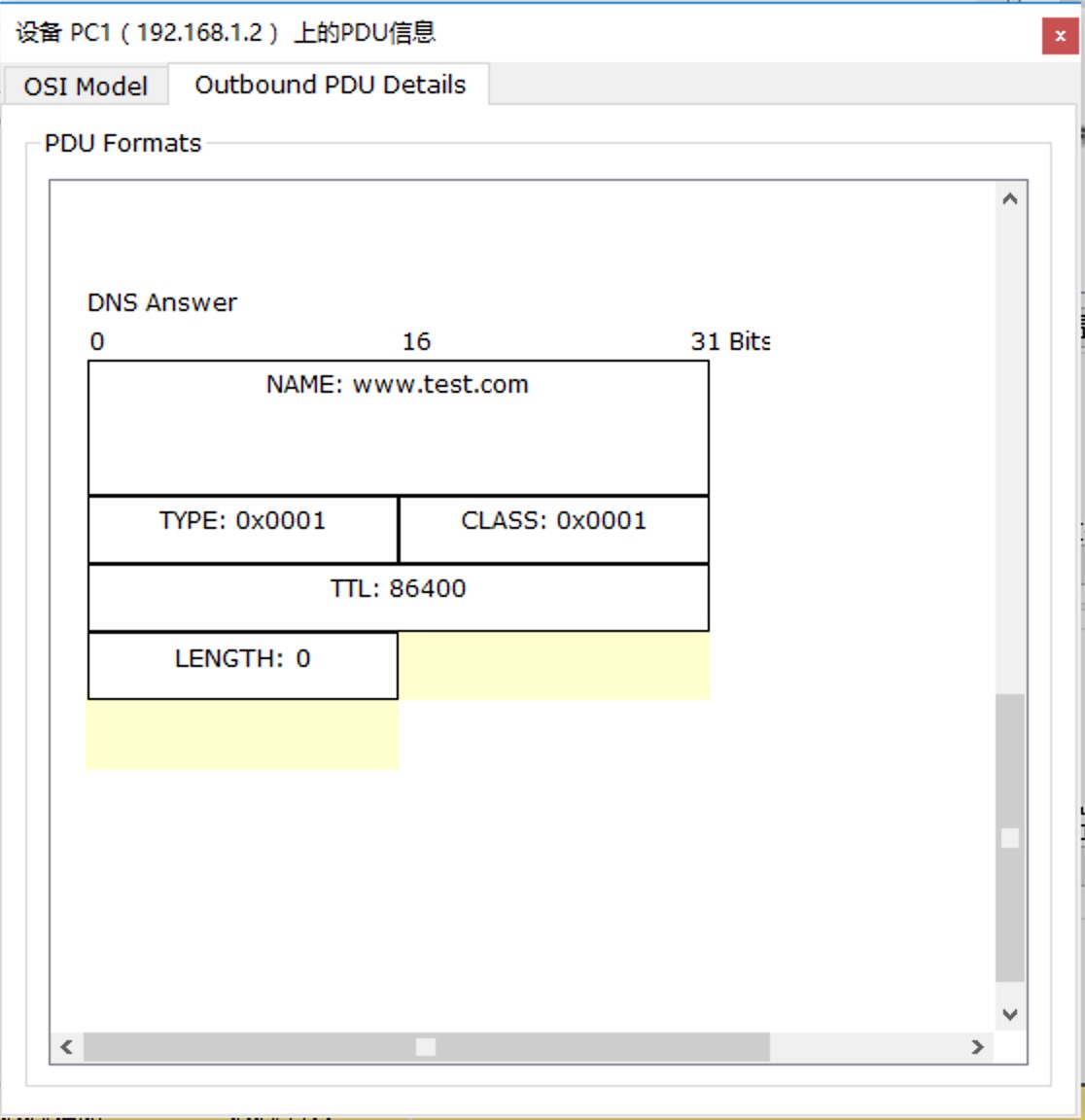
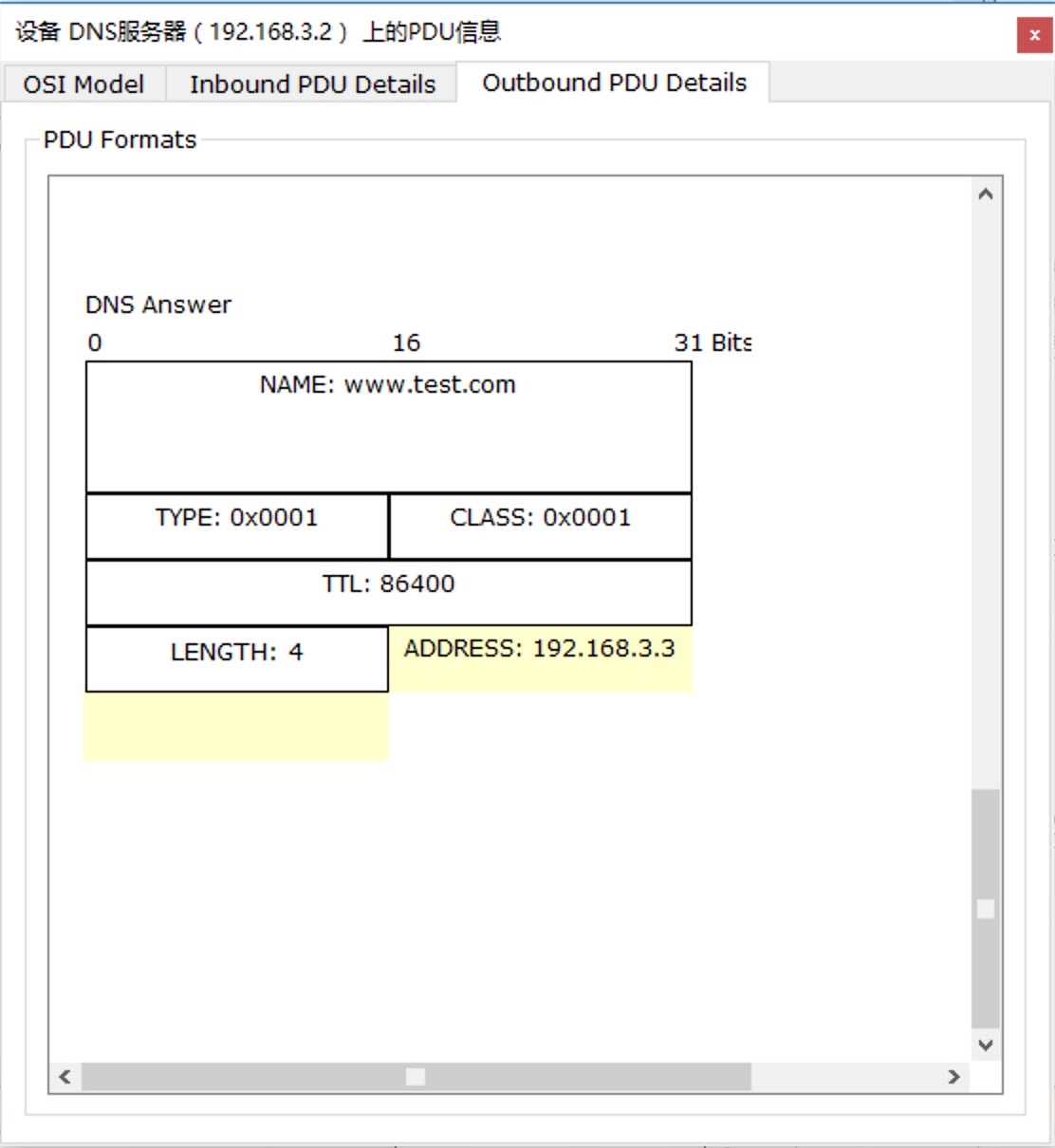
首先浏览器会向DNS服务器发送DNS数据包,请求访问域名所对应的IP地址,这里以在PC1中的浏览器访问www.test.com为例。模拟模式中可以看到PC1产生的DNS数据包以及DNS服务器响应的数据包:



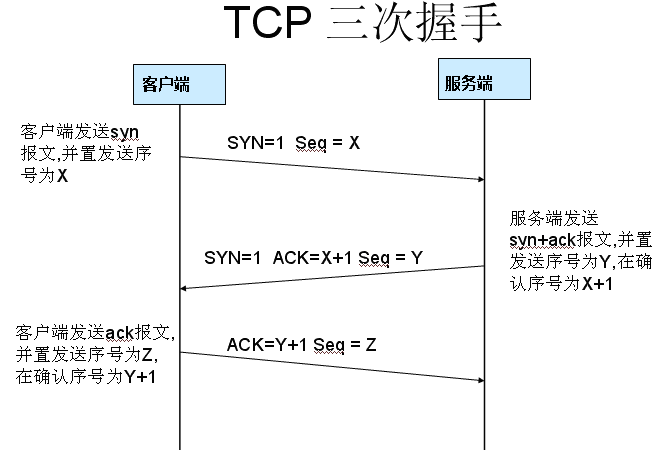
发起TCP的三次握手
得到域名对应的IP地址之后,浏览器会向web服务器发起TCP连接请求,web服务器收到请求后发出响应,过程如下:
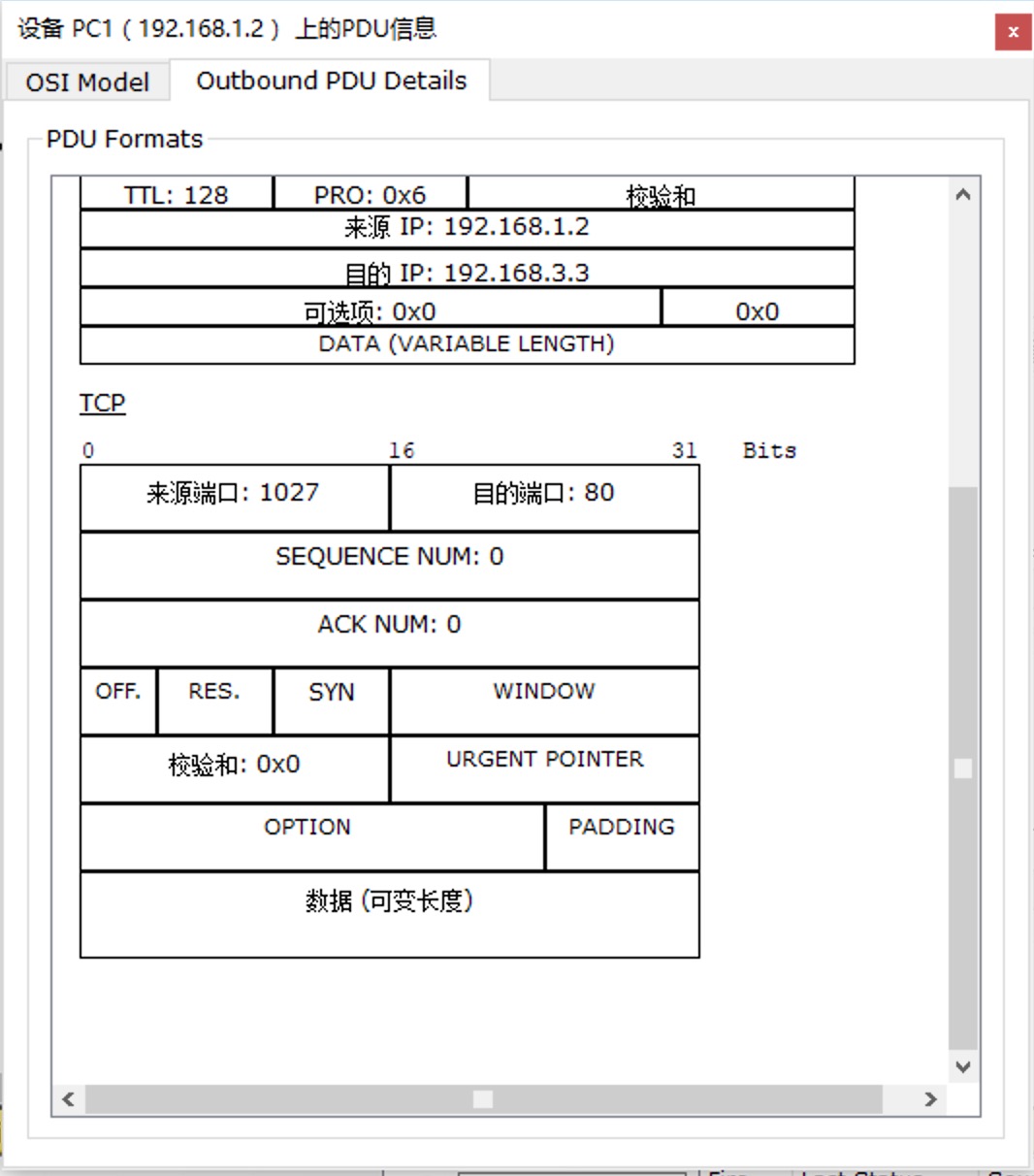
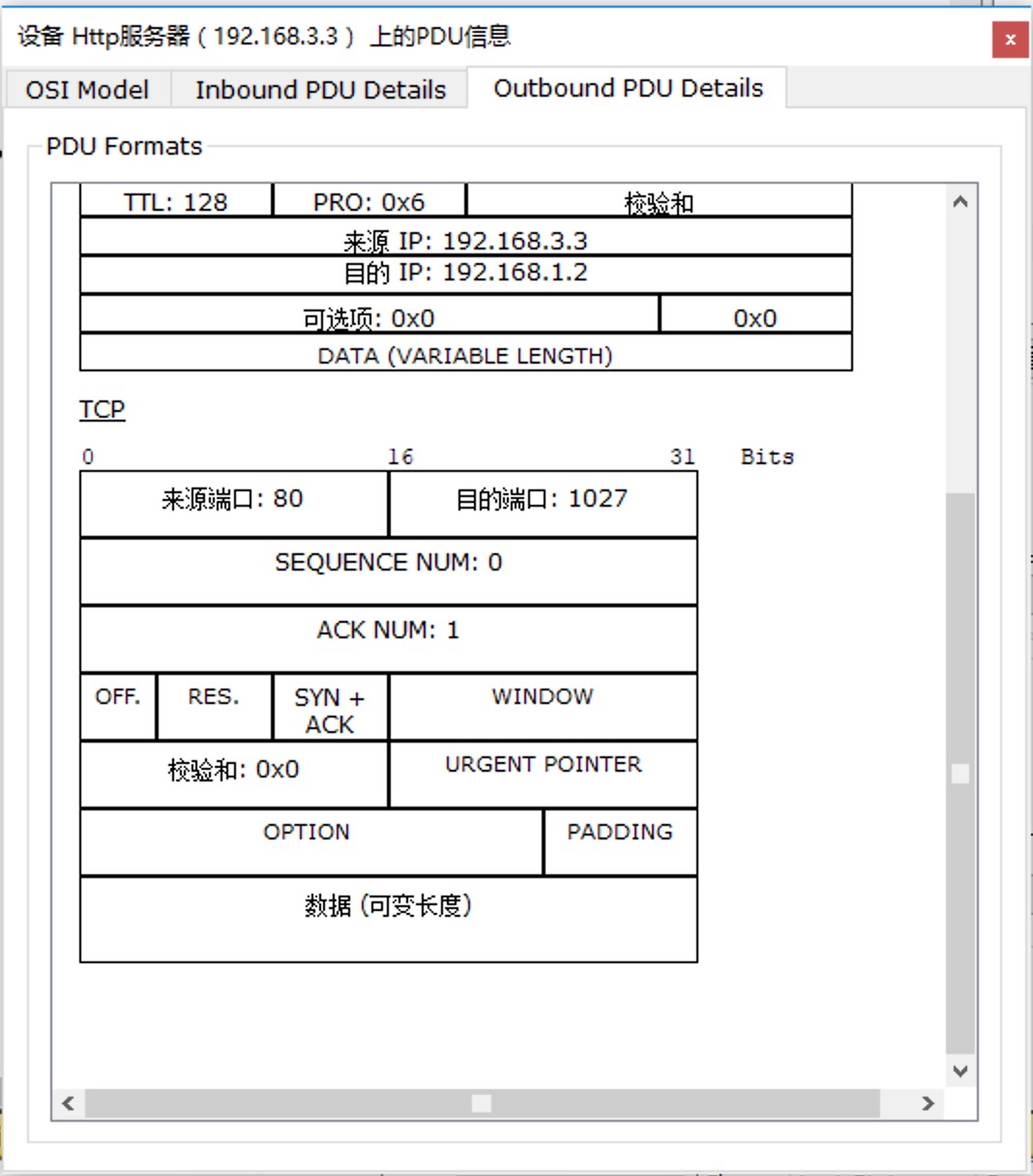
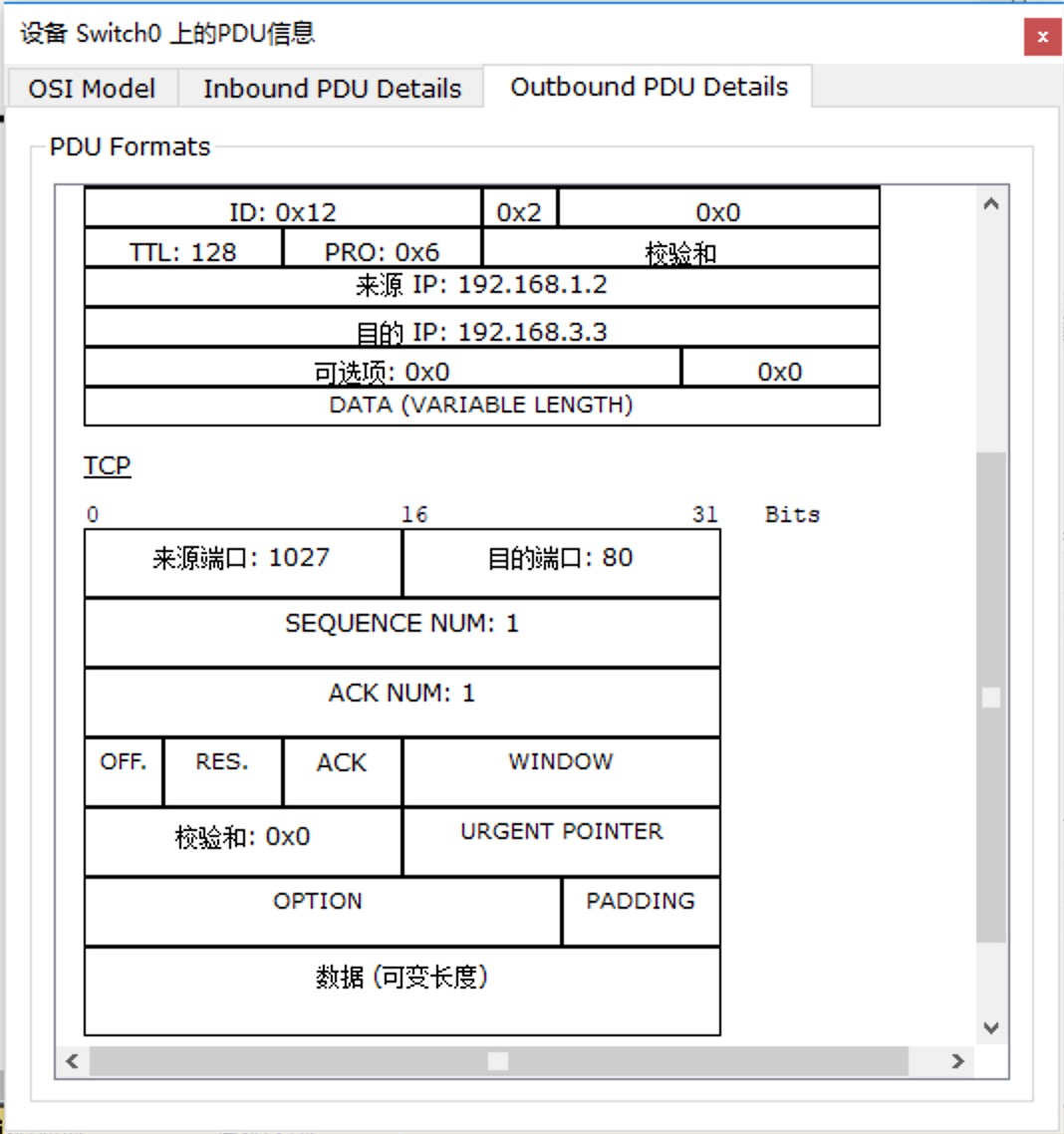
 TCP数据包内容如下:
TCP数据包内容如下:



建立TCP连接后发起http请求
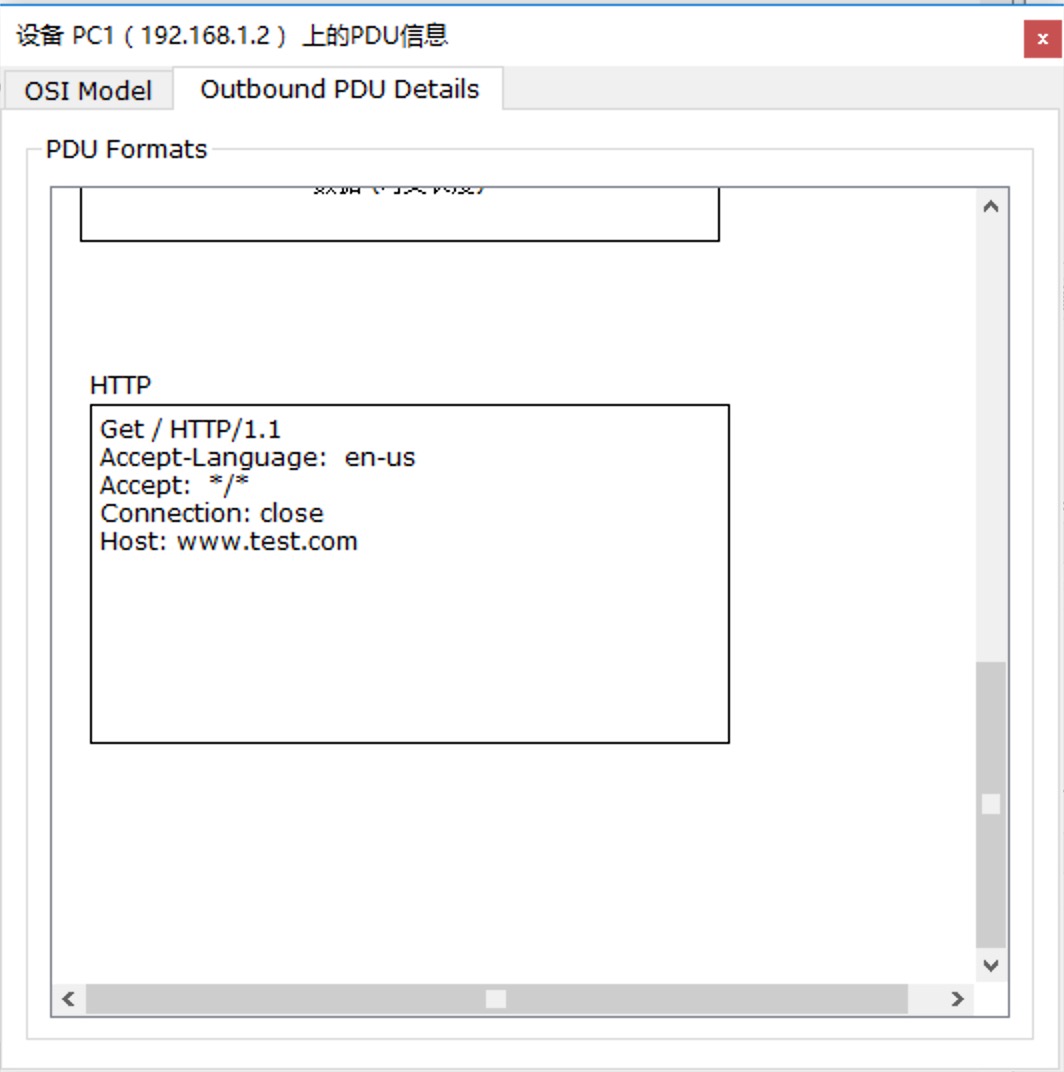
经过TCP的3次握手之后,浏览器发起了http的请求,使用的http的方法 GET 方法,请求的URL是 / ,协议是HTTP/1.1

服务器端响应http请求,浏览器得到html代码
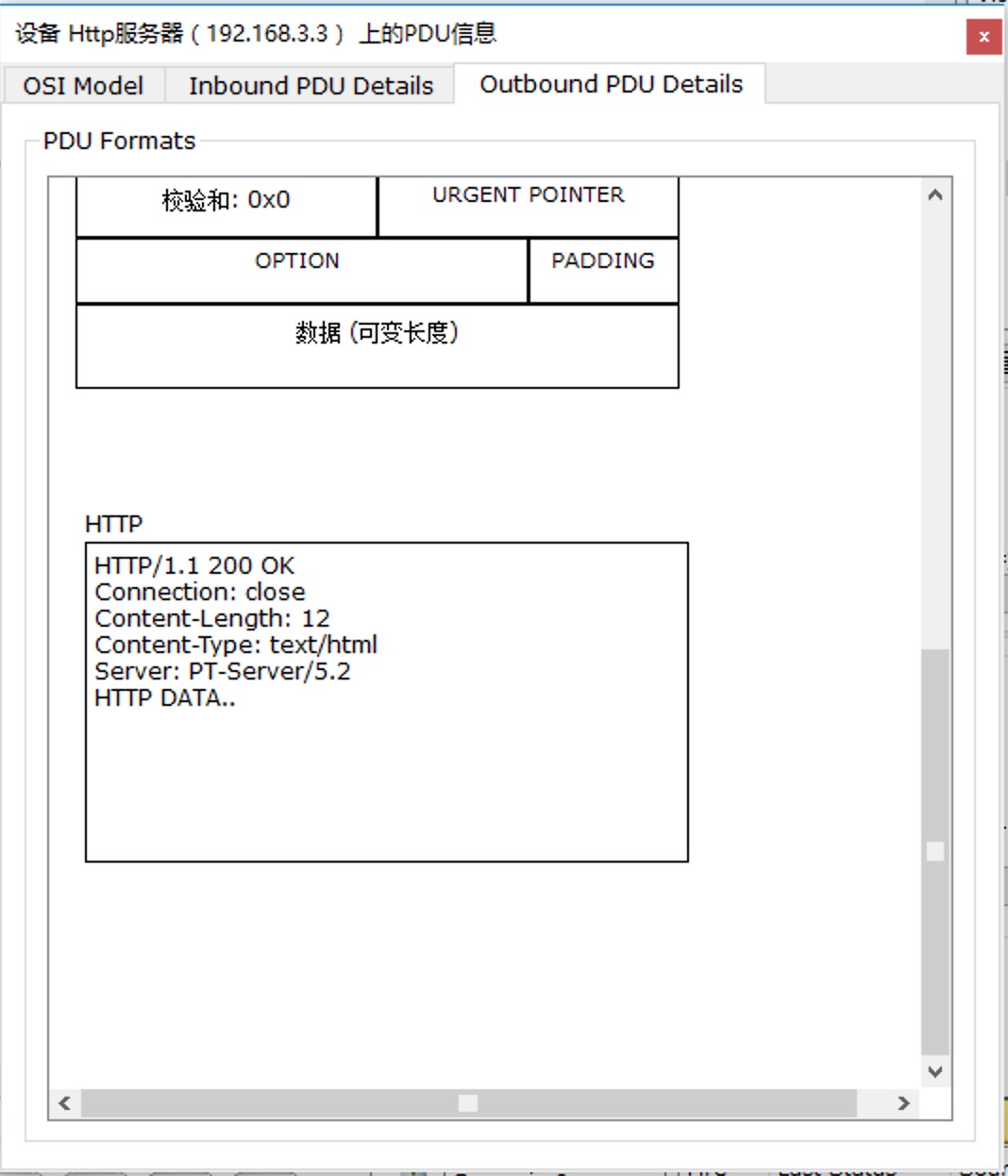
服务器端WEB程序接收到http请求以后,就开始处理该请求,处理之后就返回给浏览器html文件。

浏览器解析html代码,并请求html代码中的资源
浏览器拿到服务器返回的html文件后,就开始解析其中的html代码,遇到js/css/image等静态资源时,就向服务器端去请求下载。
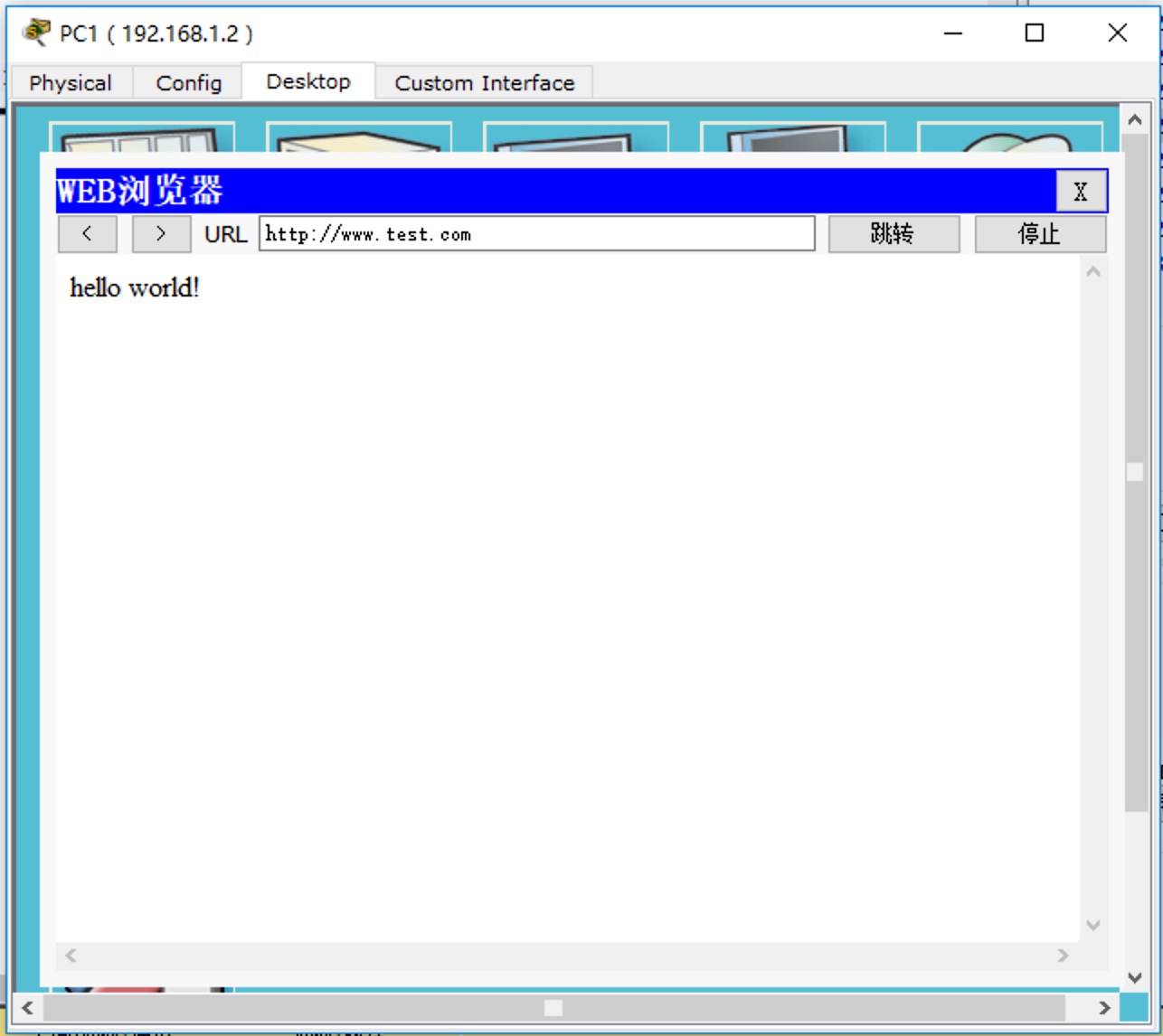
浏览器对页面进行渲染呈现给用户
这里的html很简单就只有一行文本

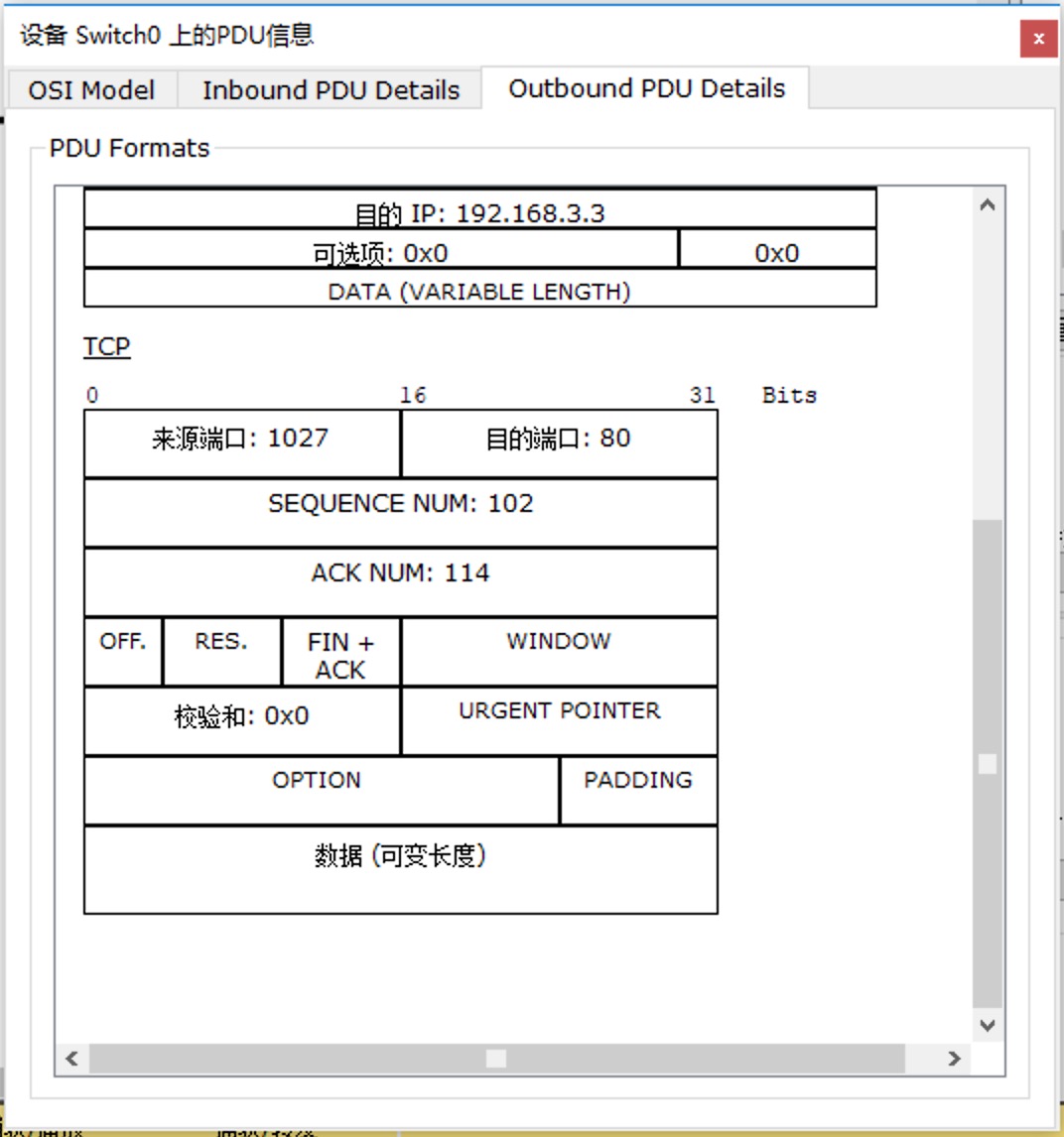
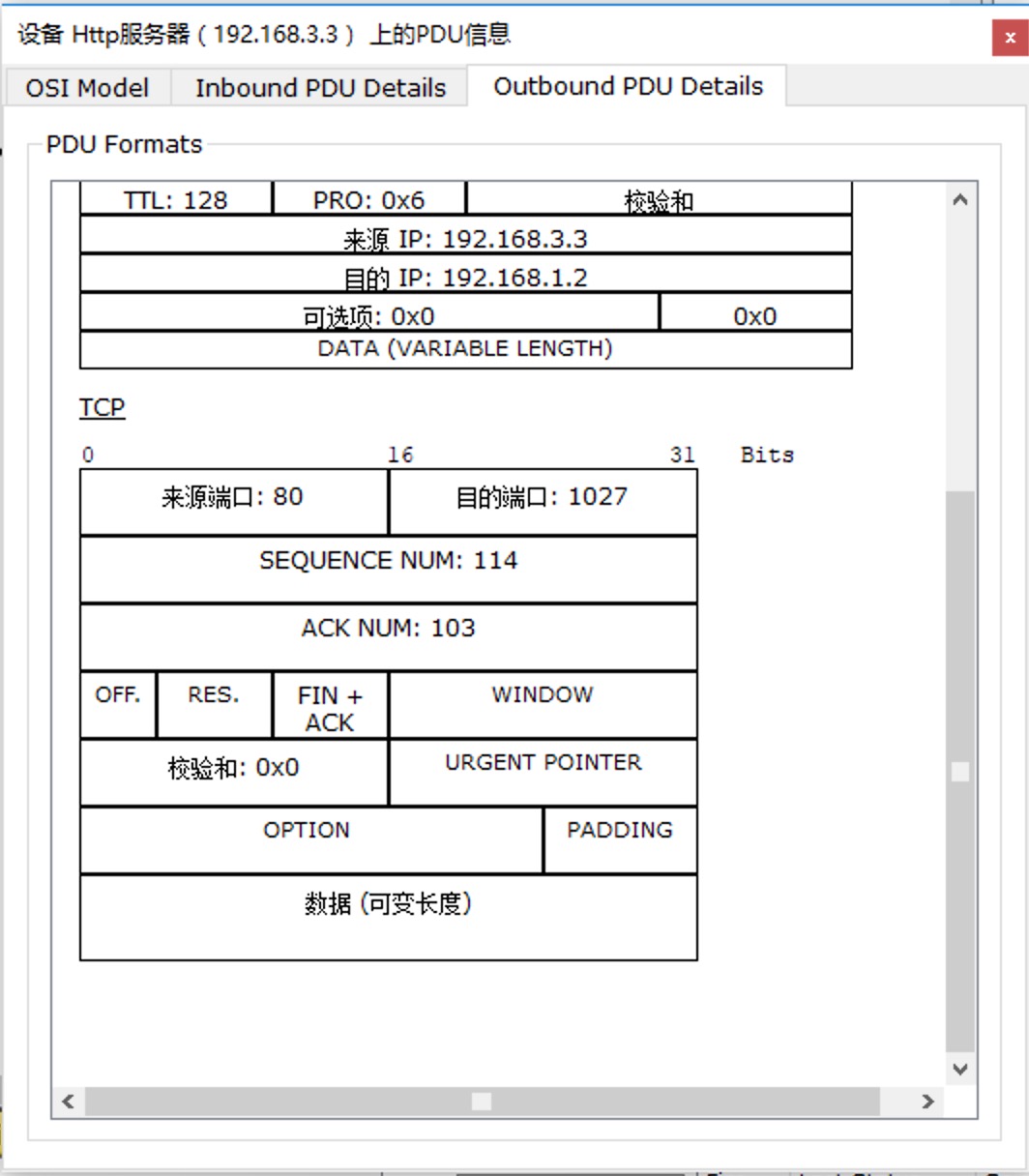
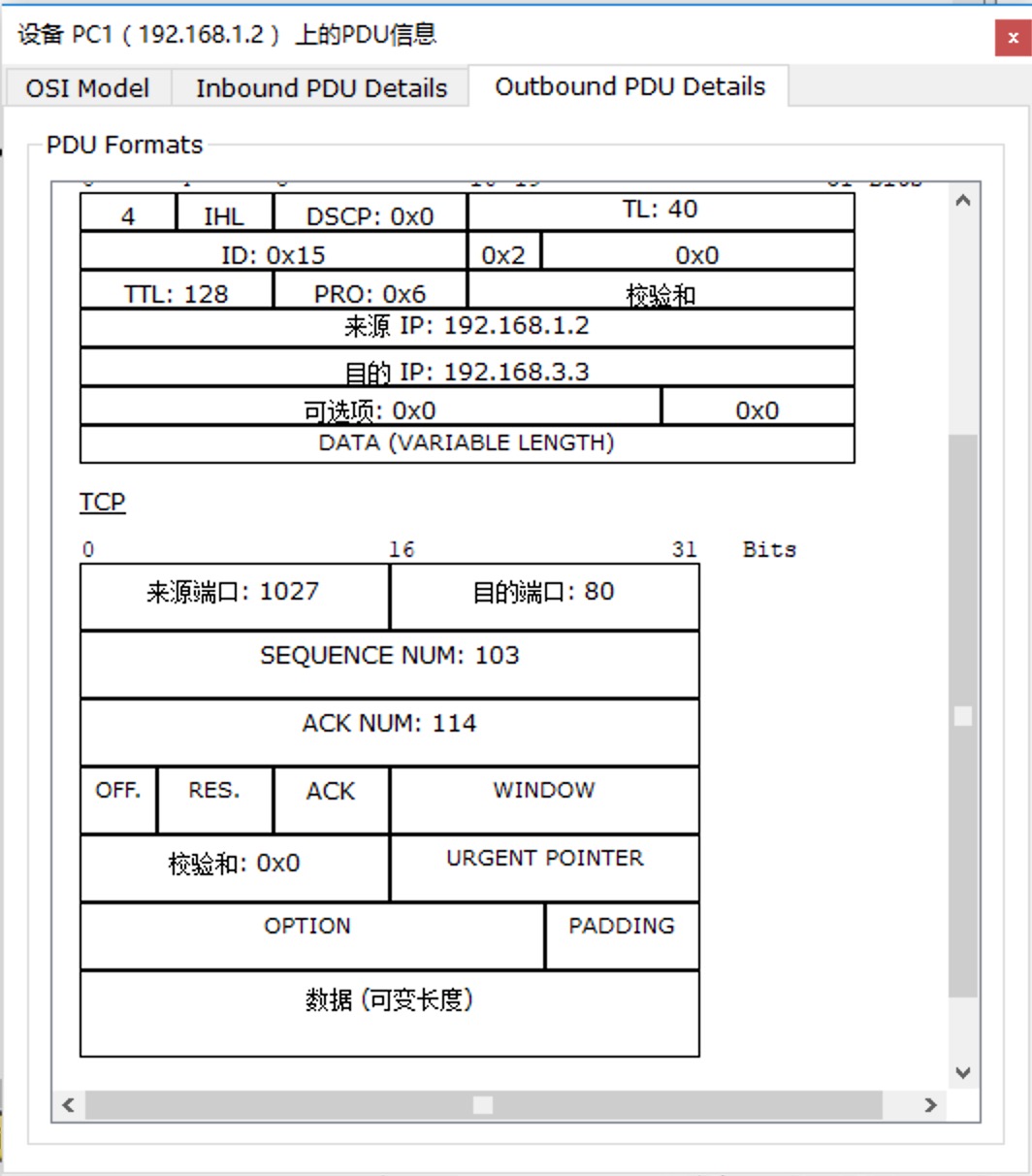
进行TCP的4次挥手
当数据传送完毕,浏览器会发起断开连接请求,这就有了TCP的4次挥手的过程。

这里不知道是Packet Tracer版本还是其他什么问题,服务器在收到客户端断开连接请求的时候,只发了FIN+ACK的TCP数据包,没有先发送含有ACK的TCP数据包。



至此就完成了一次简单的HTTP请求,这里只是简单的描述一下,实际中要比模拟出来的复杂很多。